サイト内にPinterestのピンボタンを設置する方法をメモしておきます。
ボタン設置に必要となる情報はPinterestのWidget builderページから取得出来ます。
PinterestのWidget builderページ
ピンボタン(保存ボタン)の設置手順
設置手順はWordPressで作成しているサイトを対象にした説明となります。
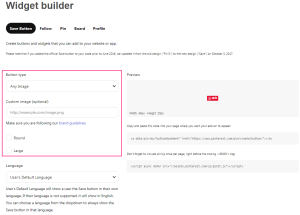
- PinterestのWidget builderページへアクセスし、設置したいボタンのタイプやサイズを指定します。

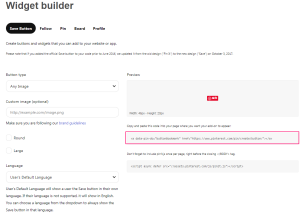
- ボタンのタイプが確定したら右側の「Copy and paste this code into your page where you want your add-on to appear:」へ表示されているコードをWordPressの「social-button.php」へ記載します。テーマによっては「social-button.php」ではなく「header.php」や「footer.php」でもOKです。

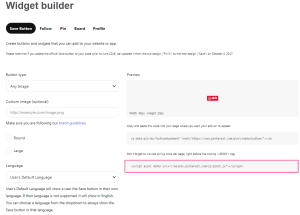
- 次に右側の「Don’t forget to include pinit.js once per page, right before the closing </BODY> tag.」に表示されているコードを「footer.php」の</BODY>タグの手前に記載すれば設置完了です。