画像内に複数のリンクを設置する機能の事を「イメージマップ」と呼びます。
このイメージマップを設置するには<img>要素、<map>要素、<area>要素の3つの要素を組み合わせて実現する事が出来ます。
HTMLソース
- <area>要素は<map>要素内に定義します。
- href,alt属性でイメージマップのリンク先を指定し、shape,coords属性で画像の形状と座標を指定します。shape属性はrect【四角形】、circle【円形】、poly【多角形】、default【初期値】の4パターン指定出来ます。defaultは他の<area>要素よりも最後に指定します。
- coords属性にはcssピクセル形式で指定します。
|
1 2 3 4 5 6 7 |
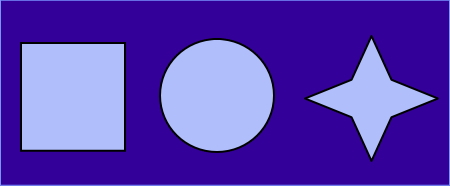
<img src="http://write-remember.com/wordpress/wp-content/uploads/2016/01/imagemap_sample1.jpg" alt="imagemap_sample1" usemap="#sample"/> <map name="sample"> <area shape="rect" coords="22,44,124,150" href="http://write-remember.com/?p=4613" alt="基本図形1" title="基本図形1へ"/> <area shape="circle" coords="217,95,55" href="http://write-remember.com/?p=4614" alt="基本図形2" title="基本図形2へ"/> <area shape="poly" coords="308,99,352,81,371,35,391,79,436,99,391,116,371,160,352,116" href="http://write-remember.com/?p=4615" alt="基本図形3" title="基本図形3へ"/> <area shape="default" href="http://write-remember.com/?p=4612" alt="全体" title="サンプル画像(全体)へ"/> </map> |
<img>要素
<img>要素で重要になるのが「usemap」属性です。usemap属性には実際のイメージと紐付ける<map>要素のハッシュ名参照(先頭#指定)で指定します。
<map>要素
<map>要素ではname属性だけを指定し、<img>要素のusemap属性に指定した値(#は除く)を指定します。
<area>要素
| shape属性値 | 形状 | coords属性値 |
|---|---|---|
| rect | 四角形(正方形、長方形のみ) | 四角形の左上隅の座標(x,y)と右下隅の座標(x,y)を指定します。 |
| circle | 円(楕円形は不可) | 円の中心の座標(x,y)と半径の長さを指定します。 |
| poly | 多角形(三角形、平行四辺形、台形、五角形、星形etc...) | 形状となる全ての角の座標(x,y)を指定します。 |
| default | 画像全体 | ※指定しません |
実行サンプル