JavaScriptでInput「type=”file”」形式から値を取得する場合、ブラウザによって挙動が異なるので整理しておきます。
通常、type=”file”形式から値を取得した場合はセキュリティ的観点からほとんどのブラウザではファイル名部分しか取得出来ませんが、ブラウザ毎で微妙に挙動が変わるようです。
基本的な取得方法の場合
HTMLサンプル
|
1 2 |
<input type="file" id="selectFileSample1" /> <input id="selectFileSample2" type="button" name="selectFileSample2" value="値取得" /><input id="selectFileSample3" type="text" name="selectFileSample3" value="" size="50" /> |
JavaScriptサンプル
|
1 2 3 4 5 6 |
jQuery(function($) { jQuery("#selectFileSample2").click(function() { var selectFileSample1 = document.getElementById("selectFileSample1").value; document.getElementById("selectFileSample3").value = selectFileSample1; }); }); |
実行サンプル
実行結果
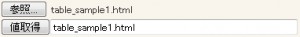
◆Google Chrome ver.33
◆Mozilla FileFox ver.28
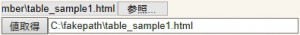
◆Internet Explorer ver.11
応用的な使用方法
デフォルトの参照ボタンでは見栄え操作性共にあまりよいものではありません。ここでは参照ボタンの代わりに画像ボタンを用意してそこからエクスプローラを起動させるように変更しています。これでブラウザ毎での違いは発生しなくなります。
HTMLサンプル
|
1 2 |
<input type="file" id="selectFileSample4" style="display:none;"/ onchange="changeSelectFileSample4()"> <input type="image" id="selectFileSample5" src="img/btn_folder_dock.png" title="参照"/><input id="selectFileSample6" type="text" name="selectFileSample6" value="" size="50" /> |
JavaScriptサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
jQuery(function($) { jQuery("#selectFileSample5").click(function() { var selectFileSample4 = document.getElementById("selectFileSample4"); selectFileSample4.click(); }); }); function changeSelectFileSample4() { // ファイル名のみ取得して表示します var selectFileSample4 = document.getElementById("selectFileSample4").value; var regex = /\\|\\/; var array = selectFileSample4.split(regex); document.getElementById("selectFileSample6").value = array[array.length - 1]; } |