アコーディオンメニュー表示手順
- jQuery UIのダウンロードページにアクセスします。
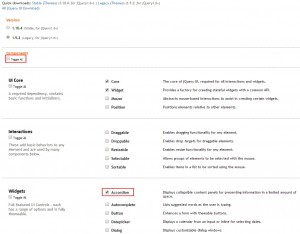
⇒http://jqueryui.com/download/ - デフォルトでは「Toggle All」にチェックが付いているので、チェックを外してタブ表示に必要な「Accordion」をチェックして「Download」ボタンを押下します。(「Accordion」をチェックすると「Core」と「Widget」も同時にチェックされます。)
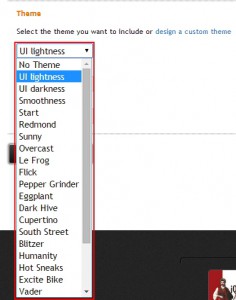
※デザインを変更したい場合はページ下にある「Theme」でタブのデザインも選択可能です。今回は「UI lightness」を選択しています。


- ダウンロードしたファイルの内、アコーディオン表示に必要となるのは以下のファイルとなります。
分類 ファイル名 or フォルダ名 パス 備考 js jquery-1.8.3.js \\jquery-ui-1.9.2.custom\\js jQuery本体 js jquery-ui-1.9.2.custom.min.js jquery-ui-1.10.2.custom\\jquery-ui-1.10.2.custom\\development-bundle\\ui\\minified css jquery-ui-1.9.2.custom.min.css \\jquery-ui-1.9.2.custom\\css\\custom-theme jQuery UI用のスタイルシート 画像 custom-theme
※選択したテーマによりフォルダ名は変わります\\jquery-ui-1.9.2.custom\\css\\custom-theme\\images - HTMLファイル
12345678<div id="accordionDemo"><h3>メニュー1</h3><div>メニュー1の表示内容を記述します。</div><h3>メニュー2</h3><div>メニュー2の表示内容を記述します。</div><h3>メニュー3</h3><div>メニュー3の表示内容を記述します。</div></div> - jQueryファイル
jQueryはaccordionメソッドを実行するだけで終了です。
123jQuery(function($) {jQuery('#accordionDemo').accordion();});
実行サンプル:デザイン「UI lightness」
メニュー1
メニュー1の表示内容を記述します。
メニュー2
メニュー2の表示内容を記述します。
メニュー3
メニュー3の表示内容を記述します。
jQuery UI「アコーディオンメニュー」のプロパティ
| オプション | デフォルト値 | 説明 |
|---|---|---|
| header | メニューバーになる要素を指定します | |
| collapsible | false | true:表示しているアコーディオンの文章を、メニューバーのクリックで非表示にできます |
| animated | 追加で別のアニメーションを付与出来ます | |
| autoHeight | true | true:アコーディオン内の文章の高さで一番大きい高さに全て合わせます ※falseを指定しても各パネルのサイズが自動調整されない場合は「heightStyle:\'content\'」を指定すると上手く調整される場合があります false:枠内のそれぞれの文章の高さにあわせます。 |
| active | 最初に表示させる文章を指定します |