
導入手順
-
- プラグイン「zebra_dialog」のダウンロード
- 必要となるファイル
- \Zebra_Dialog-master\public\javascript\zebra_dialog.js
- \Zebra_Dialog-master\public\css\default
- \Zebra_Dialog-master\public\css\flat
※cssについては好みでdefaultかflatのどちらかを指定すれば良いです。
- ダウンロードしたファイルの読み込み設定
|
1 |
<script type="text/javascript" charset="utf-8" src="./js/zebra_dialog.src.js"></script> |
|
1 |
<link rel='stylesheet' type='text/css' href='./css/zebra_default/zebra_dialog.css' /> |
-
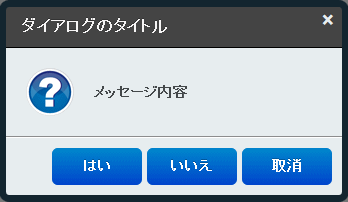
- JavaScriptのイベント内へ以下の様に記述します。オプションを指定する事でonClose時の処理内容やオーバレイクリック時にダイアログを閉じるなどの制御が可能となります。またカスタムボタンも簡単に追加可能です。
|
1 2 3 4 5 6 7 8 9 |
$.Zebra_Dialog('<strong>メッセージ内容</strong>', { 'type': 'question', 'title': 'ダイアログのタイトル', 'buttons': [ {caption: 'はい', callback: function() { alert('"Yes" was clicked')}}, {caption: 'いいえ', callback: function() { alert('"No" was clicked')}}, {caption: '取消', callback: function() { alert('"Cancel" was clicked')}} ] }); |
-
-
- typeの種類
-
error :
warning :
question :
information :
confirmation:
onClose処理について
-
- どのボタンも押してない状態でxボタンなどでダイアログを閉じた場合の処理を記述したい場合は以下の様にcaptionを判定して記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$.Zebra_Dialog('<strong>メッセージ内容</strong>', { 'type': 'question', 'title': 'ダイアログのタイトル', 'buttons': [ {caption: 'はい', callback: function() { alert('"Yes" was clicked')}}, {caption: 'いいえ', callback: function() { alert('"No" was clicked')}}, {caption: '取消', callback: function() { alert('"Cancel" was clicked')}} ], 'onClose': function(caption) { if(caption == "") { alert("どのボタンも選択されていません"); } } }); |
各種オプション一覧
| オプション | デフォルト値 | 説明 |
|---|---|---|
| animation_speed_hide | 250 | ダイアログを閉じる際のアニメーション速度を指定します。単位はミリ秒。 |
| janimation_speed_show | 0 | ダイアログを表示する際のアニメーション速度を指定します。単位はミリ秒。 |
| auto_close | false | 自動的にダイアログを閉じるかどうかを指定します。自動的に閉じたい場合はミリ秒単位で指定します。 |
| buttons | true | カスタムボタンを追加するために使用します。trueに設定すると、デフォルトボタンはダイアログボックスの種類に応じて表示されます。カスタムボタンを追加したい場合はfalseを指定して下さい。 ダイアログボックスは、ボタンをクリックした際、「OnClose 」イベントがトリガされ、コールバック関数(設定している場合)を引数としてクリックしたボタンのcaptionが引き渡されています。 |
| center_buttons | false | true:ダイアログ内のボタンをセンタリングで表示 false:ダイアログ内のボタンを右詰めで表示 |
| custom_class | false | |
| keyboard | true | true:ESCキーを押すとダイアログボックスを閉じます。 false:ESCキーを押してもダイアログボックスを閉じません。 |
| max_height | 0 | |
| message | \'\' | ダイアログ内に表示するメッセージ内容を指定します。 messageを指定するとプラグインが呼び出され、引数として渡されて表示されます。 |
| modal | true | true:ダイアログをモーダルモード(ダイアログボックスの背後を半透明のオーバーレイで覆います)で表示します。 flase:ダイアログ表示の際、モーダル表示されません。 |
| overlay_close | true | true:ダイアログ以外をクリックした際にダイアログを閉じます。 false:ダイアログ以外をクリックしてもダイアログは閉じません。 |
| overlay_opacity | \'.9\' | オーバーレイの不透明度を指定します。 |
| position | \'center\' | |
| reposition_speed | 500 | ブラウザのウィンドウサイズが変更された際のダイアログボックス位置変更速度を指定します。 |
| show_close_button | true | true:ダイアログボックスの右上に閉じるボタン(xボタン)が表示されます。 false:閉じるボタンは表示されません。 |
| source | false | |
| title | \'\' | ダイアログボックスのタイトル名を指定します。 |
| type | \'information\' | ダイアログボックスのタイプを指定します。 ・confirmation ・error ・information ・question ・warning falseを指定するとアイコンが表示されません。 |
| vcenter_short_message | true | true:ショートメッセージを縦方向にセンタリングして表示します。 false:ショートメッセージは 縦方向にセンタリングされません。 |
| width | 0 | ダイアログボックスの横幅を指定します。 0以上の整数を指定して下さい。(最適な値は200以下の整数を指定して下さい) |
| onClose | null | ダイアログボックスを閉じた際のイベントです。ダイアログ内の各ボタンをクリック後にもイベントは実施されます。 |
