テーブルの作成/管理を簡単に出来るプラグインです。
オプション機能も豊富なのでかなり自由にカスタマイズ可能です。
<主な機能>
・テーブルの作成、固定/投稿ページへの挿入
・セルの行結合、列結合も可能
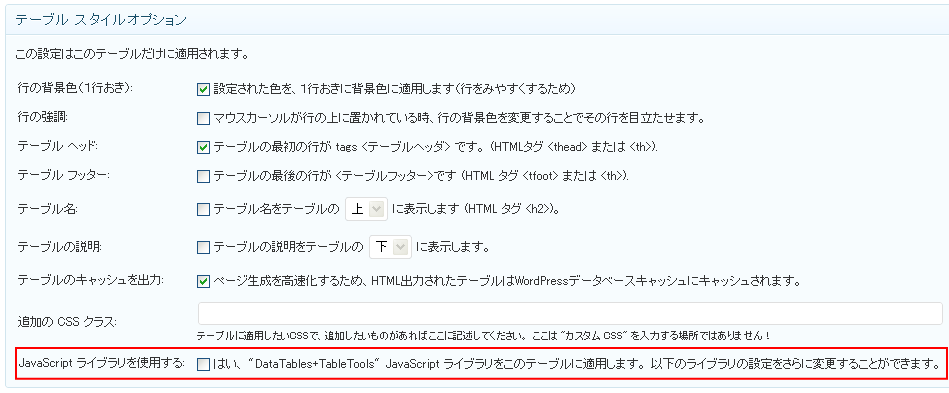
・テーブルのヘッダー、フッターの指定
・1行置きに背景色の指定
・カーソルポイントが行の上にきたときに行の背景色を変更
・テーブル名の表示(<h2>タグ)
・テーブルのキャッシュ機能
<プラグイン入手先>
<使用方法>
- メニューの「プラグイン」→「新規追加」から「WP-Table Reloaded」を検索しインストールします。
- プラグイン「WP-Table Reloaded」の中にある「有効化」をクリックします。
- メニューの「ツール」→「WP-Table Reloaded」をクリックし、テーブル管理画面を開きます。
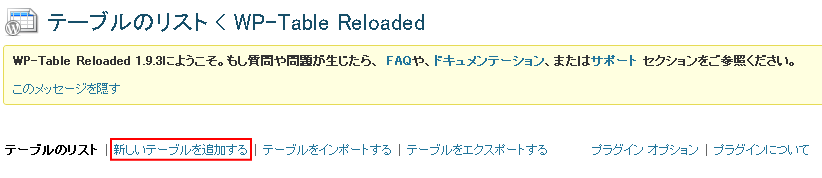
- WP-Table Reloadedのテーブルリスト画面で「新しいテーブルを追加する」のテキストリンクをクリックします。

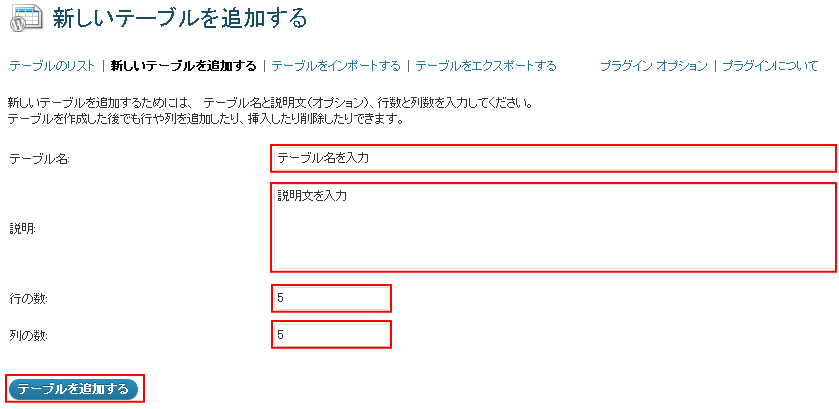
- テーブル名、テーブルの説明、行数、列数を入力し、「テーブルを追加する」ボタンをクリックします。

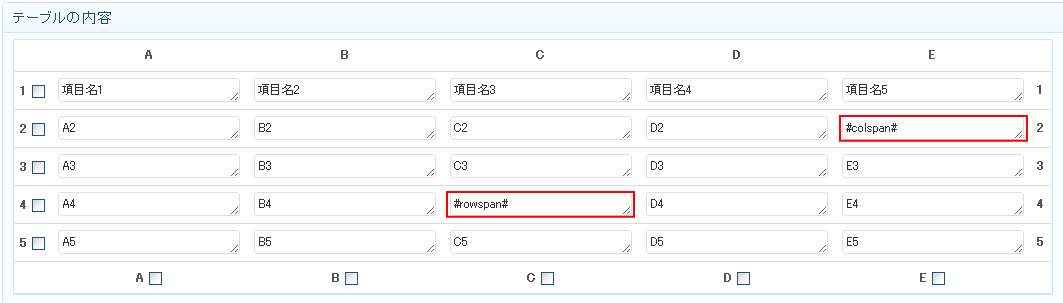
- テーブル内容を編集します。
- 編集終了後「変更を更新する」ボタンをクリックして保存します。
- 表示したい固定ページなどへ以下のようにショートコードを挿入します。※idの値は摘便変更して下さい。
1[table id=999 /] - これで設定完了となります。今回サンプルで作成したテーブルは以下の様に表示されます。
項目名1 項目名2 項目名3 項目名4 項目名5 A2 B2 C2 D2 A3 B3 C3 D3 E3 A4 B4 D4 E4 A5 B5 C5 D5 E5