CSSでスタイルを設定していると「margin」と「padding」の基礎知識が曖昧だと使用する際に混乱しがちなので今回は両者の違いをまとめてみます。
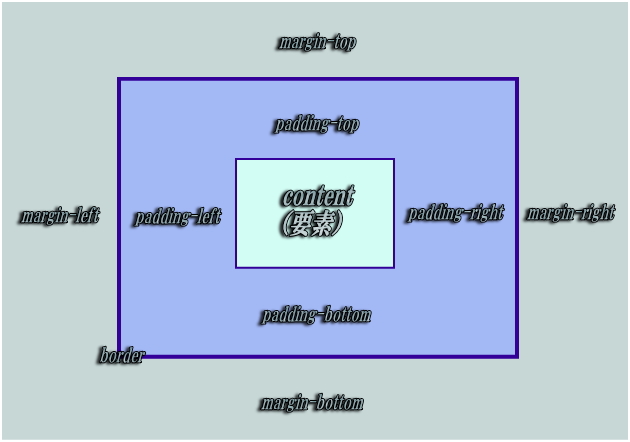
marginとpaddingの関係図
marginの特徴
- borderの外側にスペース(余白)が設けられる
- スペース(余白)に背景色は適用不可
- marginに負数(-5pxなど)が使用可能
- 隣接した要素と相殺される(されないケースもあります)
paddingの特徴
- borderの内側にスペース(余白)が設けられる
- スペース(余白)に背景色を適用可能
- paddingに負数(-5pxなど)は使用不可
- 隣接した要素と相殺されない