jQuery UI「Sortable」を利用したHTML要素の入れ替え方法をメモしておきます。
「Sortable」を利用すると<li>タグの要素などをマウスポインタで選択してドラッグすることでその要素の移動が出来るようになります。
jQuery UI「Sortable」の表示手順
今回はjQuery UI「Tabs」と一緒に実装してみます、
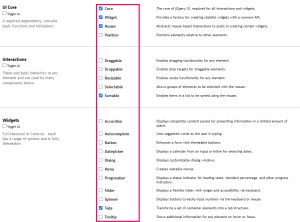
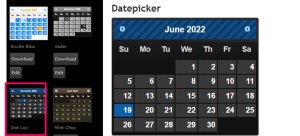
- jQuery UIのダウンロードページにアクセスして「Sortable」と「Tabs」へチェックしてダウンロードします。バージョンはどれでも構わないです。またThemesも好みのデザインを選択してダウンロードします。今回はDot Luvを選択してます。


- ダウンロードしたファイルの内、必要となるのは以下のファイルとなります。
分類 ファイル名 or フォルダ名 パス 備考 js jquery-1.10.2.js .\\jquery-1.10.2.js jQuery本体 js jquery-ui-1.10.4.custom.min.js .\\jquery-ui-1.10.4.custom.min.js カスタマイズしたjQuery UI js sortable_demo.js .\\sortable_demo.js このページの実行サンプル用jsファイル
※jQuery UIからはダウンロードされませんcss jquery-ui-1.10.4.custom.css .\\css\\dot-luv\\jquery-ui-1.10.4.custom.css jQuery UI ThemesからダウンロードしたCSS css sortable_demo.css .\\sortable_demo.css このページの実行サンプル用CSSファイル
※jQuery UIからはダウンロードされません画像 custom-theme
※選択したテーマによりフォルダ名は変わります.\\css\\dot-luv\\images jQuery UI ThemesからダウンロードしたCSS - HTML
上記ファイルを指定します。Sortableで動作させる表示部分を定義します。12345<link rel='stylesheet' type='text/css' href='./css/dot-luv/jquery-ui-1.10.4.custom.css' /><link rel='stylesheet' type='text/css' href='./css/sortable_demo.css' /><script type="text/javascript" charset="utf-8" src="./js/jquery-1.10.2.js"></script><script type="text/javascript" charset="utf-8" src="./js/jquery-ui-1.10.4.custom.min.js"></script><script type="text/javascript" charset="utf-8" src="./js/sortable_demo.js"></script>12345678910111213141516171819202122232425<h2 class="demoHeaders">Sortable</h2><div id="tabs"><ul><li><a href="#tabs-1">タブ1</a></li><li><a href="#tabs-2">タブ2</a></li></ul><div id="tabs-1"><ul id="sortable1" class="connectedSortable ui-helper-reset"><li class="ui-state-default">要素A-1</li><li class="ui-state-default">要素A-2</li><li class="ui-state-default">要素A-3</li><li class="ui-state-default">要素A-4</li><li class="ui-state-default">要素A-5</li></ul></div><div id="tabs-2"><ul id="sortable2" class="connectedSortable ui-helper-reset"><li class="ui-state-default">要素B-1</li><li class="ui-state-default">要素B-2</li><li class="ui-state-default">要素B-3</li><li class="ui-state-default">要素B-4</li><li class="ui-state-default">要素B-5</li></ul></div></div>
- HTML
- CSS
123456#sortable1 li, #sortable2 li {margin: 0 5px 5px 5px;padding: 5px;font-size: 1.2em;width: 120px;}
- jQuery
12345678910111213141516jQuery(function() {jQuery("#sortable1, #sortable2").sortable().disableSelection();var $tabs = jQuery("#tabs").tabs();var $tab_items = jQuery("ul:first li", $tabs).droppable({accept: ".connectedSortable li",hoverClass: "ui-state-hover",drop: function(event, ui) {var $item = jQuery(this);var $list = jQuery($item.find("a").attr("href")).find(".connectedSortable");ui.draggable.hide("slow", function() {$tabs.tabs("option", "active", $tab_items.index($item));jQuery(this).appendTo($list).show("slow");});}});});
実行サンプル