HTML標準のリストボックスで複数選択可能とする場合にはmultiple属性を指定して実装しますが、HTML標準のままでは複数選択する場合にctrlキーを押下したまま選択する必要があるので慣れていない方には操作しにくい面があります。こういう場合はjQueryプラグインの「jQuery UI MultiSelect Widget」を使用すると操作性が劇的に向上します。
「jQuery UI MultiSelect Widget」の特徴
- 複数選択式のリストボックス(ドロップダウン)をチェックボックス+リストボックス(ドロップダウン)形式に変換して操作性を劇的に向上してくれます。
- jQuery UIと組み合わせて利用するプラグインです。
「jQuery UI MultiSelect Widget」の導入手順
- jQuery UIのダウンロードページにアクセスします。
⇒http://jqueryui.com/download/ - デフォルトでは「Toggle All」にチェックが付いているので、チェックを外して今回必要な「Core」と「Widget」へチェックして「Download」ボタンを押下します。
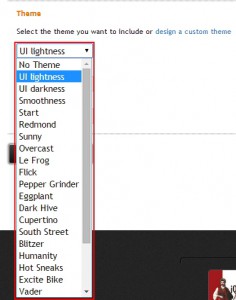
※デザインを変更したい場合はページ下にある「Theme」でタブのデザインも選択可能です。今回は「UI lightness」を選択しています。


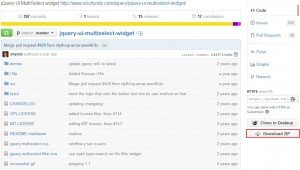
- 「jQuery UI MultiSelect Widget」をダウンロードします。
⇒https://github.com/ehynds/jquery-ui-multiselect-widget

- ダウンロードしたファイルの内、必要となるのは以下の通りです。
分類 ファイル名 or フォルダ名 パス 備考 js jquery-1.8.3.js \\jquery-ui-1.9.2.custom\\js jQuery本体 js jquery-ui-1.9.2.custom.min.js \\jquery-ui-1.9.2.custom\\jquery-ui-1.9.2.custom\\development-bundle\\ui\\minified js jquery.multiselect.js \\jquery-ui-multiselect-widget-master\\src js prettify.js \\jquery-ui-multiselect-widget-master\\demos\\assets css jquery-ui-1.9.2.custom.min.css \\jquery-ui-1.9.2.custom\\css\\custom-theme jQuery UI用のスタイルシート css jquery.multiselect.css \\jquery-ui-multiselect-widget-master css style.css \\jquery-ui-multiselect-widget-master\\demos\\assets css prettify.css \\jquery-ui-multiselect-widget-master\\demos\\assets 画像 custom-theme
※選択したテーマによりフォルダ名は変わります\\jquery-ui-1.9.2.custom\\css\\custom-theme\\images - サンプルソース「HTML」
123456789<select id="multiSelectSample1" multiple="multiple" size="7"><option value="option1">項目1</option><option value="option2">項目2</option><option value="option3">項目3</option><option value="option4">項目4</option><option value="option5">項目5</option><option value="option6">項目6</option><option value="option7">項目7</option></select> - サンプルソース「jQuery」
基本的にmultiselectメソッドを実行すればOKですが、オプションを指定する事でカスタマイズする事も可能です。
123456789jQuery(function($) {jQuery("#multiSelectSample1").multiselect({selectedList: 100,checkAllText: "全選択",uncheckAllText: "全選択解除",noneSelectedText: "未選択です",selectedText: "# 個選択"});}); - 指定可能なオプション
オプション デフォルト値 説明 header true true:ドロップダウンリストのヘッダー部へ「Check all」、「Uncheck All」、「x」(閉じる)ボタンが表示されます。
false:ドロップダウンリストのヘッダー部へ「Check all」、「Uncheck All」、「x」(閉じる)ボタンが表示されません。
文字列を指定:指定した文字列が表示されます。文字列を指定した場合は「Check all」、「Uncheck All」、「x」(閉じる)ボタンは表示されません。height 175 px単位でのチェックボックスコンテナ(スクロール領域)の高さを指定します。 minWidth 225 px単位で全体のウィジェットの最小幅を指定します。「auto」に設定すると無効になります。 checkAllText Check all 「Check all」ボタンのテキスト内容を指定します。 uncheckAllText Uncheck All 「Uncheck All」ボタンのテキスト内容を指定します。 noneSelectedText Select options チェックボックスが一つも選択されていない場合のテキスト内容を指定します。 selectedText # selected オプションが選択されている場合、シャープ記号(#)が自動的に選択されたチェックボックスの数に置換されます。 selectedList false show empty string メニューを開く時に適用する効果を指定します。
・hide: \bounce\"・show: [\"bounce\" 200]" hide empty string メニューが閉じる時に適用する効果を指定します。
・hide: \explode\"・hide: [\"explode\" 1000]" autoOpen false true:ウィジェットの初期化時に自動的にメニューが開きます。
flase:ウィジェットの初期化時に自動的にメニューは開きません。multiple true true:チェックボックスが表示され、複数選択可能となります。
false:チェックボックスが非表示となり1つのみ選択可能となります。classes empty string カスタマイズする為にボタンとメニューの両方に適用するための追加クラスを指定します。 position empty object ドロップダウンメニューの表示位置を配置することができます。
実装例:複数選択可能なリストボックス(デフォルト状態)
実装例:複数選択可能なリストボックス(jQuery UI MultiSelect Widget 適用後)
上記リストで複数選択した値を取得する場合は、従来のリストボックスで複数選択した値を取得する手法と同様の手段で取得可能となります。
実装例
|
1 2 3 4 5 6 7 |
close: function(){ var multiSelectSample1 = jQuery("#multiSelectSample1 option:selected"); for (i = 0, len = multiSelectSample1.length; i < len; i++) { alert(multiSelectSample1[i].text); alert(multiSelectSample1[i].value); } } |