jQuery UIを利用したタブ表示方法をご紹介します。
タブ表示手順
- jQuery UIのダウンロードページにアクセスします。
⇒http://jqueryui.com/download/ - デフォルトでは「Toggle All」にチェックが付いているので、チェックを外してタブ表示に必要な「Tabs」をチェックして「Download」ボタンを押下します。(「Tabs」をチェックすると「Core」と「Widget」も同時にチェックされます。)
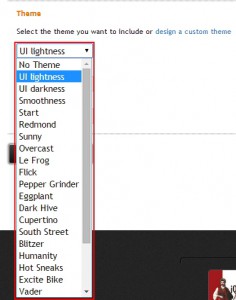
※デザインを変更したい場合はページ下にある「Theme」でタブのデザインも選択可能です。今回は「UI lightness」を選択しています。


- ダウンロードしたファイルの内、タブ表示に必要となるのは以下のファイルとなります。
分類 ファイル名 or フォルダ名 パス 備考 js jquery-1.8.3.js \\jquery-ui-1.9.2.custom\\js jQuery本体 js jquery-ui-1.9.2.custom.min.js jquery-ui-1.10.2.custom\\jquery-ui-1.10.2.custom\\development-bundle\\ui\\minified css jquery-ui-1.9.2.custom.min.css \\jquery-ui-1.9.2.custom\\css\\custom-theme jQuery UI用のスタイルシート 画像 custom-theme
※選択したテーマによりフォルダ名は変わります\\jquery-ui-1.9.2.custom\\css\\custom-theme\\images - HTMLファイル
head内でjsとcssファイルを読み込み、bodyタグ内へタブ表示用の指定をします。jsとcssを指定すれば後はdivとulタグの構成でタブ記述可能となります。
123<link rel='stylesheet' type='text/css' href='./css/custom-theme/jquery-ui-1.9.2.custom.min.css' /><script type="text/javascript" charset="utf-8" src="./js/jquery-1.8.3.js"></script><script type="text/javascript" charset="utf-8" src="./js/jquery-ui-1.9.2.custom.min.js"></script>
12345678910111213141516<div id="tabs"><ul><li><a href="#tabs-1">タブ1</a></li><li><a href="#tabs-2">タブ2</a></li><li><a href="#tabs-3">タブ3</a></li></ul><div id="tabs-1"><p>タブ1の表示内容</p></div><div id="tabs-2"><p>タブ2の表示内容</p></div><div id="tabs-3"><p>タブ3の表示内容</p></div></div> - jQueryファイル
123jQuery(function($) {jQuery("#tabs").tabs();});