ソースコードをホームページ上に記載する時に、行番号を自動で付与したり、ハイライト表示などをしてくれるプラグインです。
簡単な設定でかなり綺麗にソースコードを表示してくれるので、個人的にかなりお気に入りプラグインです。
<主な機能>
・8種類のテーマが選択可能
・プログラム言語はjava、c、xhtml、cssなど計38種類から選択可能
・行番号の自動付与
・ソースコードのハイライト表示
<プラグイン入手先>
◆「Crayon Syntax Highlighter」英語版サイト
<使用方法>
- メニューの「プラグイン」→「新規追加」から「Crayon Syntax Highlighter」を検索しインストールします。
- プラグイン「Crayon Syntax Highlighter」の中にある「有効化」をクリックします。
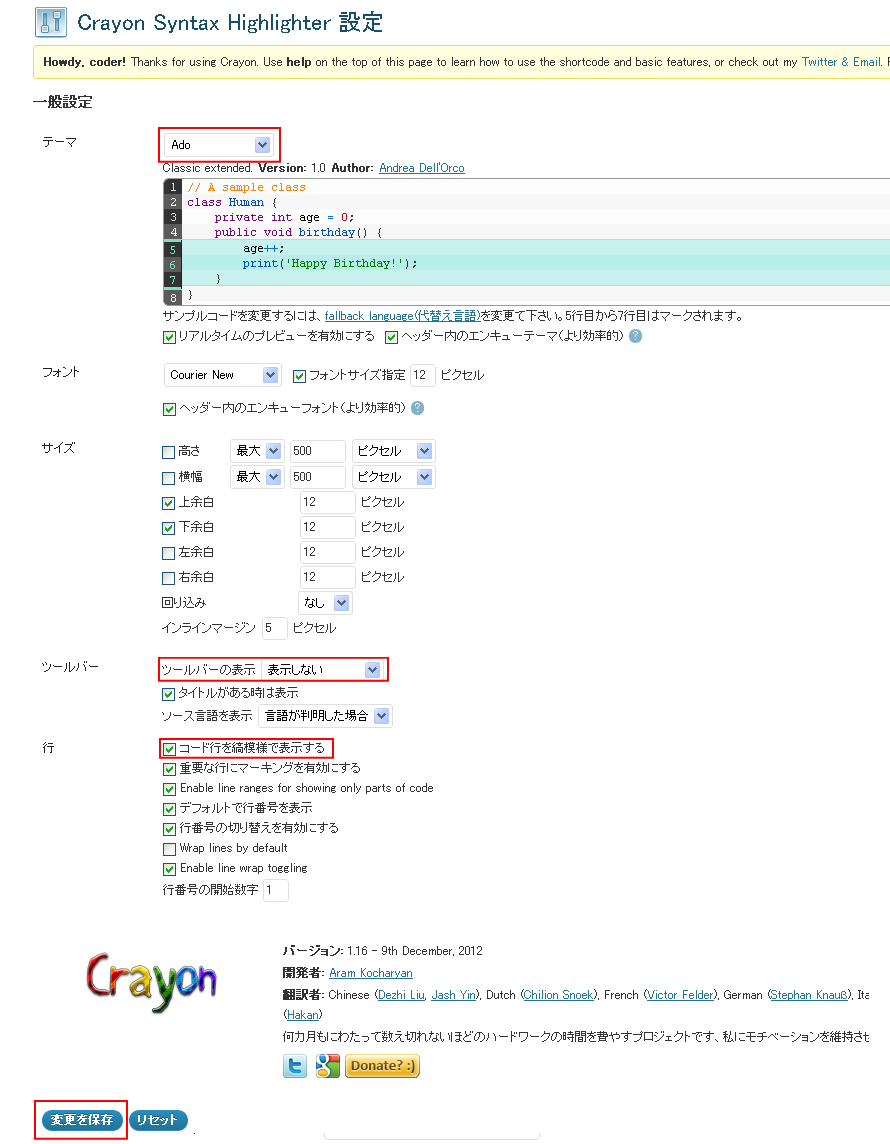
- メニューの「設定」→「Crayon」で初期設定後、「変更を保存」ボタンをクリックし設定を保存します。最初に設定しておくのは「テーマ」位で十分ですので、後はお好みで設定して下さい。
-
- テーマ:8種類の中からお好みのテーマを選択します。
- ツールバーの表示:「表示しない」を選択します。
- コード行を縞模様で表示する:チェックします。
-
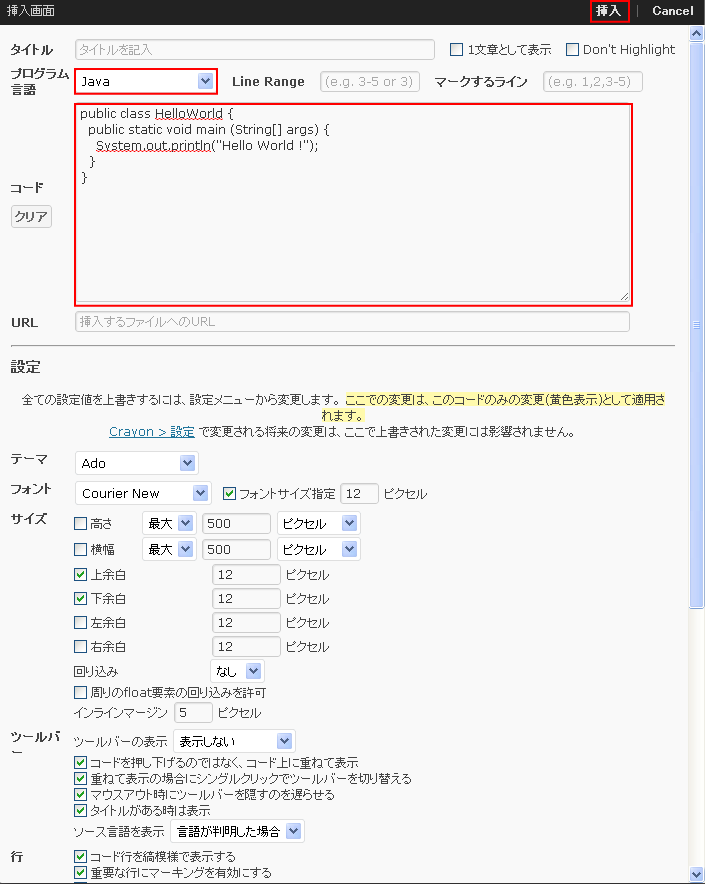
- ソースコードを挿入したいページをHTMLで開き「crayon」ボタンをクリックします。

- ソースコード挿入画面が表示されたら、「プログラム言語」を選択し、「コード」欄へ表示したいソースコードを貼り付けて「挿入」ボタンをクリックします。

- 以下の様にソースコードが綺麗に表示されます。
12345public class HelloWorld {public static void main (String[] args) {System.out.println("Hello World !");}}




コメントを残す