WordPressではテンプレートタグの「get_calendar」を使用すれば、ブログのサイドバーなどでよく見かけるカレンダーを簡単に設置出来ます。
- 説明:記事投稿日にリンクがつけられたテーブル形式のカレンダーを出力します。
- 引数:initial(true or false)
- true:曜日を英語の頭文字1文字で出力(例えば日曜日なら S)
- false:曜日を言語別に対応した省略文字で出力(例えば日曜日なら S)
追加手順
環境:WordPress ver3.8.1、3.8.2、3.9
- 「sidebar.php」へget_calendarタグを追加
1<?php get_calendar(); ?>
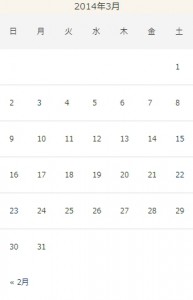
追加すると以下の様なカレンダーが出力されます。

このカレンダーのHTMLコードは以下の様になっています。
123456789101112131415161718192021222324252627282930313233343536373839404142<table id="wp-calendar"><caption>2014年3月</caption><thead><tr><th scope="col" title="日曜日">日</th><th scope="col" title="月曜日">月</th><th scope="col" title="火曜日">火</th><th scope="col" title="水曜日">水</th><th scope="col" title="木曜日">木</th><th scope="col" title="金曜日">金</th><th scope="col" title="土曜日">土</th></tr></thead><tfoot><tr><td colspan="3" id="prev"><a href="http://write-remember.com/archives/date/2014/02/" title="2014年2月の投稿を表示">« 2月</a></td><td class="pad"> </td><td colspan="3" id="next" class="pad"> </td></tr></tfoot><tbody><tr><td colspan="6" class="pad"> </td><td>1</td></tr><tr><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td></tr><tr><td>9</td><td>10</td><td>11</td><td>12</td><td>13</td><td>14</td><td></td></tr><tr><td>16</td><td>17</td><td>18</td><td>19</td><td>20</td><td>21</td><td>22</td></tr><tr><td>23</td><td>24</td><td id="today">25</td><td>26</td><td>27</td><td>28</td><td>29</td></tr><tr><td>30</td><td>31</td><td class="pad" colspan="5"> </td></tr></tbody></table> - カレンダーの土日へクラスを追加
「general-template.php」のfunction「get_calendar」を以下の様に修正します。
※WordPressのバージョンアップを実施すると修正前の状態に戻ります。function「get_calendar」修正前
1$calendar_output .= "\n\t\t<th scope=\"col\" title=\"$wd\">$day_name</th>";1234if ( $day == gmdate('j', current_time('timestamp')) && $thismonth == gmdate('m', current_time('timestamp')) && $thisyear == gmdate('Y', current_time('timestamp')) )$calendar_output .= '<td id="today">';else$calendar_output .= '<td>';function「get_calendar」修正後
12345678$calendar_output .= "\n\t\t<th scope=\"col\" title=\"$wd\"";if ($wd == $wp_locale->get_weekday(0)) {$calendar_output .= " class=\"th_sunday\"";}elseif ($wd == $wp_locale->get_weekday(6)) {$calendar_output .= " class=\"th_saturday\"";}$calendar_output .= ">$day_name</th>";
123456789101112if ( $day == gmdate('j', current_time('timestamp')) && $thismonth == gmdate('m', current_time('timestamp')) && $thisyear == gmdate('Y', current_time('timestamp')) )$calendar_output .= '<td id="today"';else$calendar_output .= '<td';if ( calendar_week_mod(date('w', mktime(0, 0 , 0, $thismonth, $day, $thisyear))) % 7 == 0 ) {$calendar_output .= " class=\"td_sunday\">";} elseif ( calendar_week_mod(date('w', mktime(0, 0 , 0, $thismonth, $day, $thisyear))) % 7 == 6 ) {$calendar_output .= " class=\"td_saturday\">";} else {$calendar_output .= " class=\"td_weekday\">";} - カレンダーのサイズを調整
デフォルト状態ではカレンダーのサイズがホームページに合わないので、カレンダーをスタイルシートで微調整してみます。スタイルシートはメインテーマの「style.css」へ追加しています。
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162/*-------------------------------------カレンダー カスタマイズ------------------------------------*/#wp-calendar {border-collapse: collapse;border-top-width: 1px;border-right-width: 1px;border-left-width: 1px;border-bottom-width: 1px;border-top-style: solid;border-right-style: solid;border-left-style: solid;border-bottom-style: solid;border-top-color: #999;border-right-color: #999;border-left-color: #999;border-bottom-color: #999;width: 250px;margin-left:0px;background-color: #e0e0e0;}#wp-calendar thead tr th {border-bottom-width: 1px;border-left-width: 1px;border-bottom-style: solid;border-left-style: solid;border-bottom-color: #999;border-left-color: #999;text-align: center;margin: 0px;padding: 0px;}#wp-calendar td {text-align: center;margin: 0px;padding: 0px;background-color: #f9f5ec;}#wp-calendar caption {font-weight: bold;text-align: center;background: url(../images/bg_primary_sidebar.png);}#wp-calendar tbody tr #today {background-color: #d6ffb3;}#wp-calendar .th_saturday {background-color: #80d1ff;}#wp-calendar .td_saturday {background-color: #dae6f6;}#wp-calendar .th_sunday {background-color: #f9bdb3;}#wp-calendar .td_sunday {background-color: #f7d9d4;}#wp-calendar td a{font-weight: bold;color: #707bd2;}