フォーム入力でテキストボックスなどへ日付項目を作成する際、ユーザに直接日付を入力してもらうのではかなり勝手が良くありません。
こういう場合は日付項目をクリックした時に「カレンダーダイアログ」を表示してあげるとユーザビリティが格段に向上します。
今回はjQueryプラグイン「Datepicker」を使用した「カレンダーダイアログ」の導入方法をご紹介致します。
導入手順
-
- プラグイン「Datepicker」のダウンロード
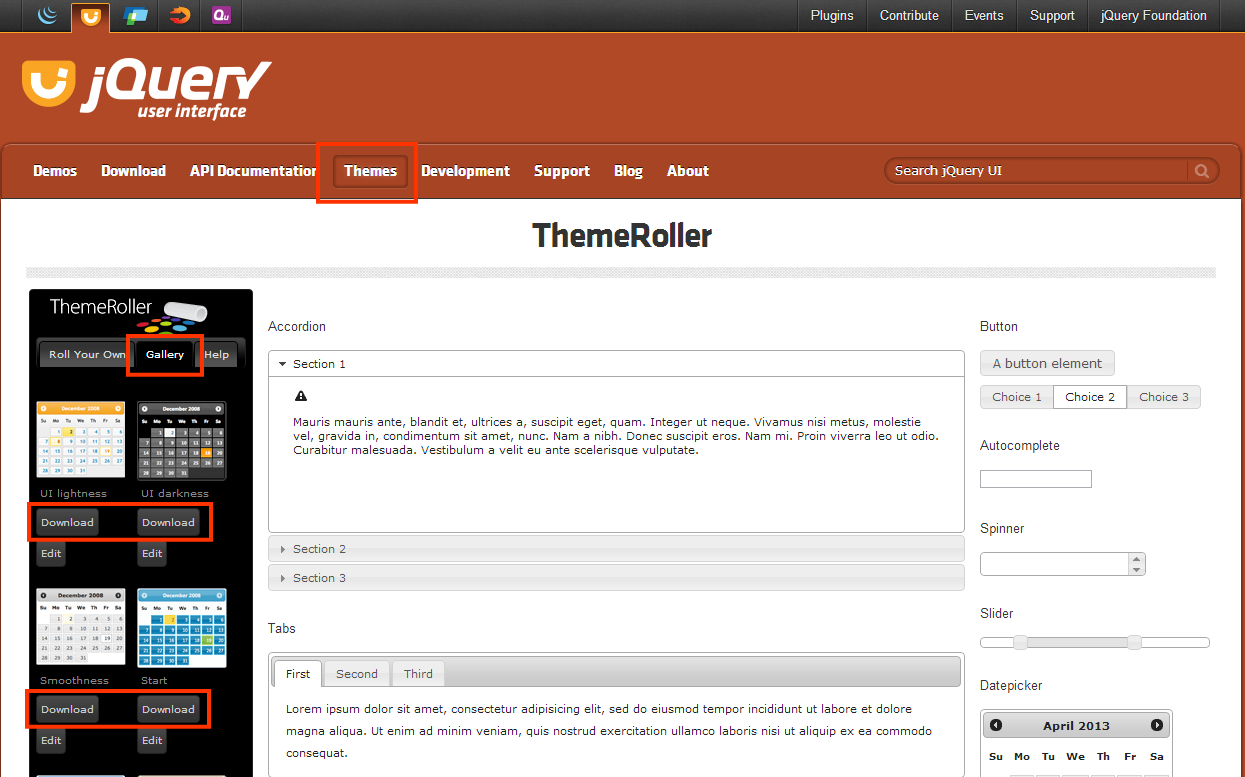
- ダウンロード先:http://jqueryui.com/themeroller/

メニュー「Themes」→サイドメニュー「Gallery」タブをクリックし、24種類のテーマ下にある「Download」ボタンをクリックします。
- ダウンロード先:http://jqueryui.com/themeroller/
- カレンダー入力の導入で必要となるファイル
- ダウンロードしたファイルの内、カレンダー表示に必要となるのは以下のファイルとなります。
分類 ファイル名 or フォルダ名 パス 備考 js jquery.ui.core.min.js jquery-ui-1.10.2.custom\jquery-ui-1.10.2.custom\development-bundle\ui\minified js jquery.ui.datepicker.min.js jquery-ui-1.10.2.custom\jquery-ui-1.10.2.custom\development-bundle\ui\minified js jquery.ui.datepicker-ja.js jquery-ui-1.10.2.custom\jquery-ui-1.10.2.custom\development-bundle\ui\minified\i18n 日本語表示する際、必要になります。 css、画像 dot-luv
※選択したテーマによりフォルダ名は変わりますjquery-ui-1.10.2.custom\jquery-ui-1.10.2.custom\development-bundle\themes\dot-luv
- ダウンロードしたファイルの内、カレンダー表示に必要となるのは以下のファイルとなります。
- ダウンロードしたファイルの読み込み設定
1234<script src="./js/jquery-1.9.1.min.js"></script><script src="./js/jquery.ui.core.min.js"></script><script src="./js/jquery.ui.datepicker.min.js"></script><script src="./js/jquery.ui.datepicker-ja.min.js"></script>
1<link rel="stylesheet" type="text/css" href="./dot-luv/jquery.ui.all.css" />
CSSファイルは「jquery.ui.all.css」を読み込むと全てのCSSファイルが読み込まれます。
- プラグイン「Datepicker」のダウンロード
- HTMLに用意したテキストボックスやボタンへidかclassを設定し、jsファイルへ「datepicker」を実行するように記述すれば設定終了です。
123$(function() {$( ".calendar" ).datepicker();});
カレンダーのサイズを変更したい場合
- カレンダーのサイズを変更したい時は、カレンダーのフォントサイズを以下の様に変更するとカレンダーサイズを変更出来ます。
1234/* カレンダーのサイズを変更 */.ui-datepicker {font-size: 80%;}
カレンダーの土日の色を変更したい場合
- 通常ダウンロードしたままの状態では土日も平日と同じ色で表示されますが、CSSとjQueryへ以下の様に設定する事で土日日付の色を変更する事が出来ます。
1234567891011/* カレンダーの日曜日の背景色を変える */.ui-datepicker-sunday .ui-state-default {background-image:none;background-color: #9d0712;}/* カレンダーの土曜日の背景色を変える */.ui-datepicker-saturday .ui-state-default {background-image:none;background-color: #06529d;}
12345678910111213141516$(function() {$( ".calendar" ).datepicker({beforeShowDay: function(date) {//日曜日if(date.getDay() == 0) {return [true,"ui-datepicker-sunday"];//土曜日} else if(date.getDay() == 6){return [true,"ui-datepicker-saturday"];//平日} else {return [true];}}});});
実行サンプル
- 上記設定を一通り設定すると以下の様な表示となります。
日付項目:


I am sure this article has touched all the internet users,
its really really nice article on building
up new weblog.
Stable (Themes) (1.11.0: for jQuery1.6+)
というのをダウンロードしたら、必要なファイルが見つからなくて
戸惑いました。
Legacy (Themes) (1.10.4: for jQuery1.6+)
というのをダウンロードしたら、
development-bundle というフォルダがあって、
そこ(正確にはさらにそのサブフォルダ)にありました。